
Bevezetés
A betűtípusok az én mumusaim. Számomra a betűtípusok kiválasztása mindig is nagy kihívást jelentett. Túl nagy a választék és nehéz kiválasztani a sok nagyszerű forma közül a legideálisabbat. Képes voltam akár órákon keresztül keresgélni, mire megállapodtam egynél. Ezért, elhatároztam, hogy egy alkalommal odaszánom az időm, és kigyűjtök olyan betűtípus párokat, amelyek jól működnek a weben. Létre hozok egy gyűjtemény, hogy amikor tervezek fel tudjam használni ezeket a párosokat vagy pedig referenciának tudjam használni a kutatásaimhoz.
Ha te is hasonlóképpen küzdesz a betűtípusaid kiválasztásával, mint ahogy én küzdöttem, most kölcsön kaphatod tőlem az én „mankómat”. 🙂 Mindenek előtt viszont tisztázzunk néhány alap ismeretet is!
A betűtípusok története visszanyúlik az írás feltalálásához, de nyugi mi nem innen indítunk, hanem a weboldalra szánt betűtípusokról szeretnék bővebben beszélni. 🙂
A Betűtípusok Kategóriái
Serif – talpas betűtípusok
Klasszikus példa erre a Times New Roman. Ha jól alkalmazzuk, a kis talpacskák segítik az olvashatóságot hosszabb szövegek esetén.
Sans-serif – talpatlan betűtípusok
Egyszerűbb, letisztult vonalvezetésű betűk, nincsenek díszítések a betűk végein. Példa rá az Arial vagy a Helvetica.
Script – kalligrafikus, írott hatású betűtípusok
Olyan betűk, amelyek hasonlítanak a kézíráshoz. Példa rá a Brush Script. Elegáns és személyes megjelenést kölcsönözhetnek a szövegeknek.
Decorative – dekor-, díszítő-, különleges hatású betűtípusok
Egyediek és feltűnőek, gyakran használják címekhez vagy rövid szövegrészekhez. Például Patchwork Stitchlings.
Milyen szempontoknak feleljenek meg a weboldalra szánt betűtípusok?
A „Font”os kérdés! (Bocsi, ezt muszáj volt elsütnöm!)
Legyen árvíztűrő!
Mivel az esetek túlnyomó többségében magyar szövegeket szeretnénk írni, ezért árvíztűrőnek kell lennie. Mit jelent ez? Minden font esetében érdemes leellenőrizned, hogy az összes ékezetes karaktert tudja e. pl: ő, ú, ű Ha a betűtípus karakterkészletében nem szerepelnek bizonyos karakterek, a hiányzókat vagy teljesen kihagyja a szövegből, vagy egy másik betűtípussal, általában Ariel-el helyettesíti azt az egy karaktert. Ezért szoktak néha egy egy különlegesebb betűtípus használatakor kikandikálni a sorból például az Ő betűk.
Amikor egy designer ilyet lát, általában fájdalmasan felsóhajt. Szóval, ha eddig te sem figyeltél erre a részletre, most már tudod majd,hogy hogyan teszteld le azt a fontot ami megtetszett.
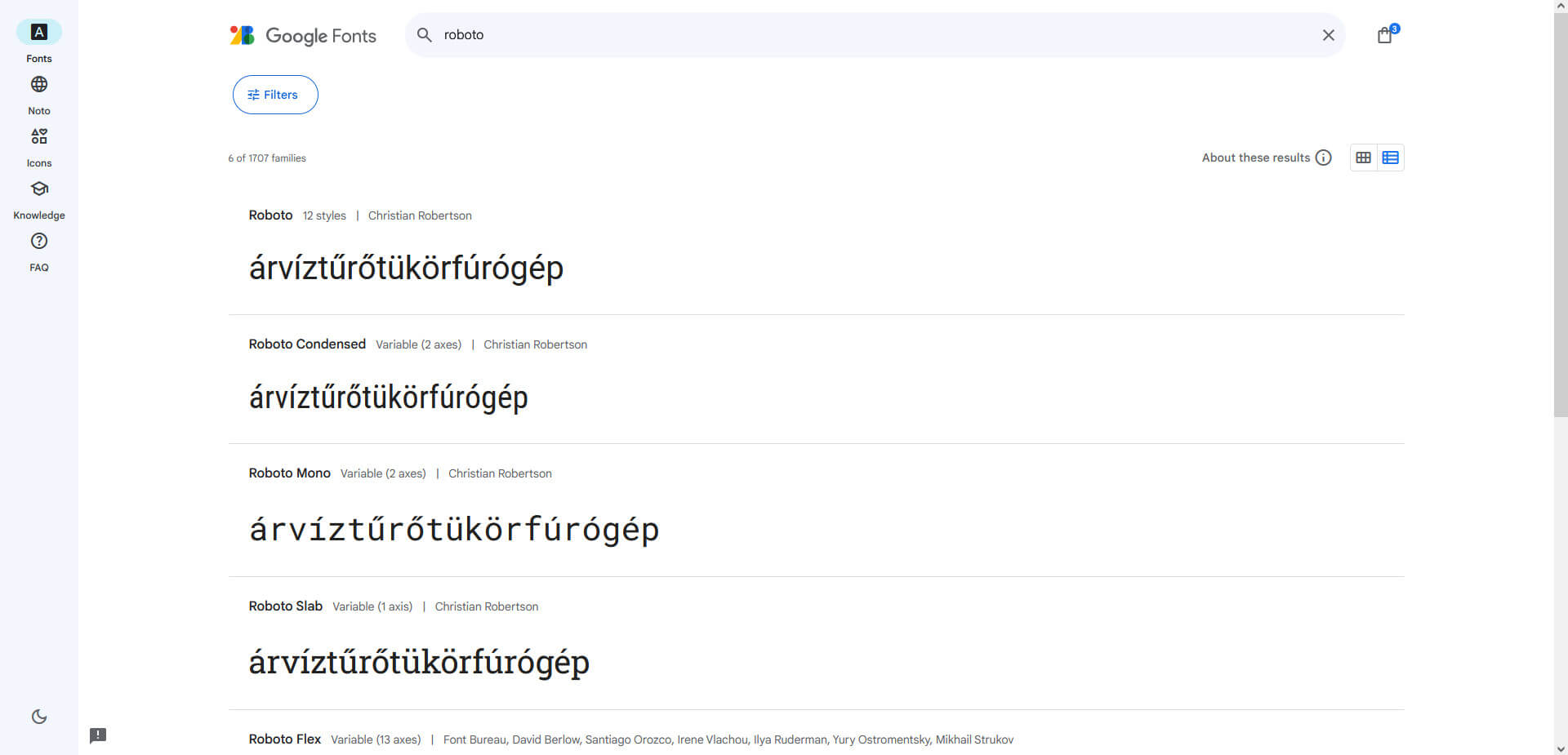
Válaszd ki a betűtípusod és írd be ezt a két hosszú szót: árvíztűrőtükörfúrógép, ÁRVÍZTŰRŐTÜKÖRFÚRÓGÉP
Minden karakter megvan? Szuper! Akkor bátran használd! 🙂

Legyen jól olvasható!
Használj kifejezetten weboldalakhoz optimalizált betűtípusokat! Font kereséshez a Google Fonts nevű oldalt ajánlom figyelmedbe, rengeteg designer használja ezt az oldalt. Csak arra figyelj amit fentebb említettem is, hogy legyen árvíztűrő!
Ügyelj arra, hogy a túl apró betűk és a sűrű sorok megnehezítik az olvasást! Általában egyébként nem kell hozzányúlni a sorok távolságához, mert gondosan meg vannak tervezve.
Legyen online elérhető!
Még egy pluszpont a Google Fonts-nak, ugyanis amikor egy online fellelhető betűtípust használsz a weboldaladon, sokkal gyorsabban betöltődik, mint ha bármilyen más módszerrel akarnád betölteni. Amennyiben tehát online is elérhető betűtípusok mellet döntesz, javul a weboldalad betöltési sebessége.
Illeszkedjen márkád stílusához és hangulatához!
Azt hiszem ezt nem kell nagyon részleteznem. Például egy modern technológiai oldalhoz a sans-serif betűtípusok, míg egy elegáns művészeti oldalhoz a serif vagy script betűtípusok illenek jobban.
Egy weboldalon MAXIMUM három betűtípust használj, de még jobb, ha inkább csak kettőt. Hidd el nekem, hogy ebben az esetben is igaz az a mondás, hogy a kevesebb több!
Letölthető font készlet
Kattints a lenti linkre és megmutatom, hogyan tudod letölteni a font gyűjteményem.
Összefoglalás
Ha odafigyelsz erre a pár szempontra a betűtípusokkiválasztásánál, akkor már nagyon sokat megtettél a magas minőségű online megjelenésed érdekében! Gratulálok! 🙂 Bízom benne, hogy használni fogod az ebookot is, mert tudom mennyire hasznos tud lenni! Így neked sem kell órákat keresgélned! Köszönöm, hogy végigolvastad! Ha maradt még kérdésed, itt felteheted!


