
Bevezetés
Biztosan összefutottál már milliószor a reszponzív weboldal kifejezéssel. Napjainkban ez szinte mindannyiunk számára alap dolog, hogy egy weboldal rugalmasan alkalmazkodik minden eszközhöz. Viszont ez nem csak annyit jelent, hogy mobil nézetben is csinos és jól funkcionál a weboldalad. Annál többet nyújt! Ebben a bejegyzésben pontosan erről lesz szó.
Reszponzív weboldal
Egy weboldal akkor reszponzív, amikor alkalmazkodik a különböző méretű és típusú eszközök képernyőarányaihoz. (mobil, tablet, laptop és nagy képernyős monitorok) Minden méretben jól mutat, jól olvasható és a használhatósága sem sérül.
Az általános felhasználói szokásoknak utánanézni egy jó kiindulópont. Jellemzően, a látogatók több mint 50%-a mobilról, 10-20%-a tabletről, 30-40%-a pedig laptopról vagy asztali számítógépről érkezik. A mobil eszközök használata folyamatosan nő. Érdemes lehet viszont azt is figyelemmel kísérni, hogy milyen úton keresik fel a te weboldalad. A háttérben működtetett analitikai eszközökkel ez egyszerűen kiszűrhető.
Szóval miért érdemes a reszponzivitásra időt és energiát szánni?
Egyszerűen használható lesz a weboldalad
Bárki számára könnyen elérhetőek és kezelhetőek lesznek a tartalmaid. Egy weboldal, ami nincs megfelelően optimalizálva elűzi a látogatókat, akik egyébként érdeklődnének a tartalmaid és szolgáltatásaid iránt. Nem mindegy a „tálalás”.
Növeli a felhasználói élményt
Élménnyé válik a weboldalad böngészése. Így nagyobb valószínűséggel később is visszalátogatnak hozzád.
Barátod lesz a google keresőmotora
Javítja a SEO eredményeid. Ez egy közvetlen áldása annak, ha a tartalmaid értékesek és jól vannak tálalva, mert ami az emberek számára értékes, az a google keresőmotora szerint is értékes. (Jó esélyjel magasabb helyezést kapsz a találati listákon.)
Mi történik akkor, ha nem foglalkozunk vele?
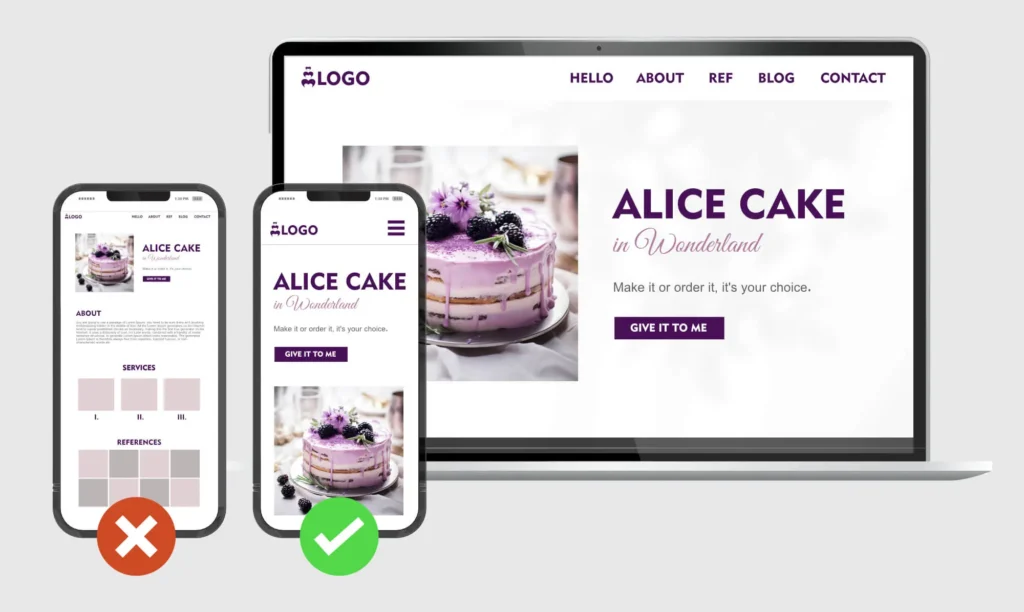
Mutatok egy ábrát és írok róla pár sort.
Biztosan találkoztál már te is olyan oldalakkal, ahol a weboldal miniatürizált változata jelent meg okostelefonról is.

A bal oldali ábrával illusztrálja a rossz példát, és mellette van a reszponzív megoldása. A reszponzív változatban a mobil képernyőjéhez igazítva minden esztétikus, olvasható méretű, kattintható méretű a gomb, azonnal elérhető a menü. Nem reszponzív társán nem értelmezhető a logó, a folyószöveg nem olvasható, a linkek és gombok eléréséhez kézügyesség kell vagy mindenre külön zoomolni szükséges és ide-oda tologatni az egész oldalt. (Néhány helyen még ez a funkció is le van tiltva.) Így nem túl kényelmes.
Amikor fellép valaki egy ilyen oldalra, általában azzal a lendülettel tovább is lép, vagy ha mégis marad mert érdekli a tartalom, bosszúságot okoz számára a nehéz kezelhetőség. Webáruházak esetében például kiemelten fontos, hogy gördülékenyen működjön minden, mert a túl sok apró bosszúság miatt könnyen vissza is léphet valaki a vásárlástól.
Összeszedtem egy rövid listát. Vedd elő az okostelód és haladj végig a weboldaladon, ha nincs még sajátod, akkor lépj fel egy olyan oldalra amit gyakran látogatsz. Vagy keresd meg a legutóbbi oldalt ami a fentebb említett hasonló okokból egyszer már felbosszantott. 🙂
Néhány szempont ami alapján ki tudod szűrni a legnagyobb reszponzív hibákat:
A weboldalad reszponzív, ha esztétikus a megjelenése mobilon is.
Ami nagy monitoron szuper, legalább olyan jól mutasson okostelefonon is. Teszteld! Mi ragadja meg a tekinteted legelőször mikor rápillantasz a kezdőlapra? Egyből kiderül hova csöppentél? Kiderül néhány másodperc alatt,hogy mi a célja az oldalnak? Mire lehet használni?
Reszponzív, ha nincs kilógó tartalom.
Minden szöveget végig lehet olvasni, vagy vannak elveszett foszlányok? A képek kinőtték a teret, vagy alkalmazkodnak a képernyőhöz?
Reszponzív, ha olvasható méretű minden szöveg.
Ha nem kell nagyítanod az olvasáshoz, akkor ez is rendben van.
… ha jól működnek a funkciók.
(pl: gombok, regisztráció, ajánlatkérés, feliratkozás)
Könnyen kezelhetőek ezek a lehetőségek, minden hozzáférhető, vagy van olyan rész amit kényelmesebbé lehetne tenni?
Záró gondolatok
Több szempontból fontos, hogy reszponzív legyen a weboldalad, kiemelten a látogatóid miatt, akik később az ügyfeleiddé válhatnak! Ezért a fent említett szempontok alapján, érdemes megvizsgálnod a weboldalad használhatóságát.
Mit gondolsz? A te oldalad reszponzív? Gondoltad, hogy ez ilyen fontos?
Ha hasznos volt számodra ez a cikk, a következő is érdekelhet: Egy jó weboldal jellemzői


