
Bevezetés
Weboldalak készítése során általában a design, a funkciók és a tartalom kerül a fókuszba, és lehet veled is előfordult már, hogy bizonyos apró, mégis fontos részletek egyszerűen kimaradtak, vagy elfelejtődtek. (Holott kiderült, hogy ezek az apró részletek több területet is támogatnak. pl: felhasználói élmény vagy keresőoptimalizálás) Ebben a cikkben felsorolok néhány olyan elfeledett összetevőt, ami lehet neked sem jutott még eszedbe, hogy szükséged lehet rá! 😉
Az is lehet, hogy te még nem rendelkezel weboldallal, de erősen gondolkodsz az elindításában, ez esetben is ajánlom neked, hogy fusd át ezt a rövid listát, hogy még több ismeretet szerezhess az induláshoz! 🤗
Weboldalak elfeledett elemei
Szóval…
Favicon
A favicon az a kis ikon, amely a böngészőfülön jelenik meg a weboldalak címe mellett vagy amikor a keresőben megjelenik az oldalunk, ez a kis ikon díszeleg a honlapok címei vagy bejegyzések címei mellett. Sokszor elmarad, pedig fontos az oldal vizuális megjelenése szempontjából. Képes vezetni a látogatók figyelmét, és megjegyezhetővé tesz. Sokkal egységesebb és profibb megjelenést kölcsönöz nekünk.
Bár közvetlenül nincs hatással a seo-ra, közvetve nagyon is, mert ennek az apró ki ikonnak a jelenléte javítja a felhasználói élményt. 🤗 Gondoltad volna?
404-es oldal
Ezzel a hibával soha nem szeretnénk találkozni a weboldalunkon, 🫣 mégis előfordulhat, amikor megszűnik egy link vagy valamilyen okból elérhetetlenné válik egy oldal. Amikor az adott linken nincs a keresett oldal, 404-es hibakódot kapunk.
Viszont! be lehet állítani, hogy ilyen esetben egy olyan 404-es oldalt hozzon be, amit kifejezetten ilyen esetekre dobunk be mint valami „online mentőövet”.
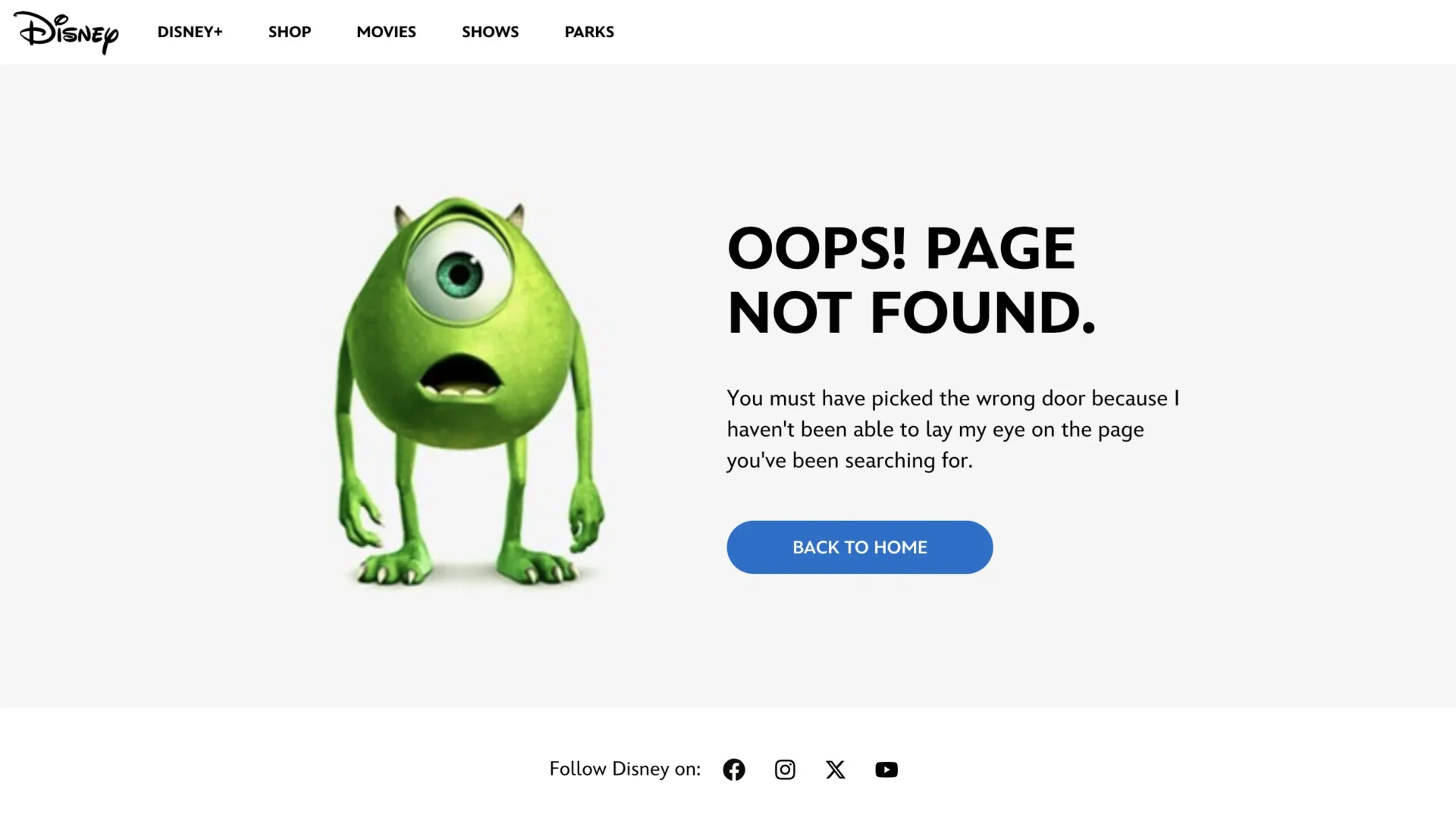
Mi értelme egy egyedi 404-es oldalnak? A felhasználó látni fogja, hogy bár az általa keresett tartalmat nem tudja elérni, mégis az oldaladon van, és legrosszabb esetben a főoldalra el tudjuk irányítani. Így nem fog csalódottan továbblépni, hanem jó eséllyel marad az oldaladon és tovább fog böngészni a tartalmaid között. Itt egy jó példa 404-es oldalra:

A disney egy szuper 404-es oldalt alkotott: humoros kép és szöveg, főoldalra vezető látványos gomb, felső navigációs sáv, alsó social média ikonok. Tökéletes! Így mindjárt megbocsáthatóbb, hogy nincs meg az a keresett tartalom! 🙂 Kár lenne egy ilyen lehetőséget kihagyni, igaz?
Meta tagek
Gyakori, hogy a meta címek és leírások kimaradnak, pedig ezek létfontosságúak a keresőmotorok számára, és befolyásolják, hogy hogyan jelenik meg az oldal leírása a keresési találatokban. Oké de mi az a meta?
Konyhanyelven, a weboldalak meta leírásai olyan információk, amelyek kifejezetten a keresőmotoroknak szólnak. Segítségükkel meg tudjuk adni a keresőknek, hogy mi található pontosan az adott oldalon.
WordPress weboldal esetén ajánlom figyelmedbe a YoastSEO bővítmény alkalmazását. Ez a bővítmény telepítés után minden oldaladhoz ellát majd téged minden fontos információval és hasznos tanáccsal. Egyszerű és nagyszerű! A bővítmény > YoastSEO
A képek alt szövegei
Amikor egy képet feltöltünk egy weboldalra, megadhatjuk az „alt” szövegét is. Ez fontos a keresőoptimalizálás és az akadálymentesség szempontjából. Ha elmarad ez a kis kiegészítés, a keresőmotorok és a látássérült felhasználók nem tudják helyesen értelmezni a képeket a weboldaladon.
(A vakok és gyengénlátók képernyőolvasó szoftvereket használnak, amelyek felolvassák a képek alternatív szövegét, így segítséget kapnak a tartalom megértéséhez.)
Az alternatív szöveg megegyezhet a kép nevével is, de inkább legyen leíró jellegű. Szerepelhetnek benne a releváns kulcsszavaink, de ne ragaszkodjunk hozzájuk minden áron. Ezen kívül nyugodtan tartalmazhat még ékezetes karaktereket is. pl: Weboldal optimalizálás profi képhasználattal (Ebben is segít a YoastSEO bővítmény.)
A képek optimalizálásával kapcsolatban írtam korábban egy hosszabb cikket ami érdekelhet, ott nem csak a képek alt szövegeiről van szó, hanem azt is megtudhatod, hogyan töltsd fel és nevezd el jól az összes weboldalra szánt képed! Itt találod: Képek optimalizálása weboldalra
Kapcsolati űrlapok és visszajelzések
Lehet bagatell dolognak hangzik, de gyakran előfordul, hogy a kapcsolati űrlapok nem működnek megfelelően, vagy nem küldenek visszajelzést a felhasználóknak.
Egyrészt fontos, hogy időről időre leteszteld a weboldaladon található összes űrlapot, hogy minden jól működjön. A wordpress weboldalak esetén például könnyen előfordulhat, hogy egy nagyobb frissítéssel elromlik az a bővítmény amit a kapcsolati űrlapodhoz használsz, vagy bővítmények frissítésekor összeakadnak és blokkolják egymást a különböző kiegészítők. Szóval tesztelj! Sokszor!
Másrészt lehet, hogy jól működik az űrlapod, de kellemetlen a felhasználódnak ha nem adsz a sikeres küldésről visszajelzést vagy ha nem tudja, hogy pontosan mit rontott el kitöltés közben, ami miatt nem sikerült elküldeni az üzenetet. Törekedj arra, hogy hiba esetén ne csak egy általános szöveg jelenjen meg (pl: „Hiba történt. A küldés sikertelen.”), hanem legyen konkrétan megnevezve a probléma, hogy könnyen tudja orvosolni. (pl: „A név mező kitöltése kötelező!” vagy „Kérlek add meg a neved!”)
Így a felhasználód semmi nem frusztrálja majd! 😊
Összefoglalás
Ha ezekre az apróságokra is figyelünk, a weboldalunk nemcsak professzionálisabb benyomást kelt, hanem jobb felhasználói élményt és keresőoptimalizálási eredményeket is elérhet. A teljesség igénye nélkül írtam nektek és egy kis gondolatébresztőnek szántam ezt a bejegyzést. Ha tetszett, nézz szét a webdesign blogon és inspirálódj tovább a témában. Köszönöm, hogy itt vagy és végig olvastad! 🥰


